下载安装 vue-cli3,这里我使用 npm 安装
npm install -g @vue/cli如果已经安装之前版本(1.x 或 2.x)需要先卸载,再安装新的版本。
安装完成后可以通过 vue --version 命令查看版本
创建一个项目
vue-cli3 和之前创建一个项目的命令不同
vue create project-name # vue-cli3
vue init webpack project-name # vue-cli2之后就是创建项目时的一些选项,根据需要选择,需要注意的是如果不是很熟悉,不要开启语法检查。然后就等文件下载完毕。
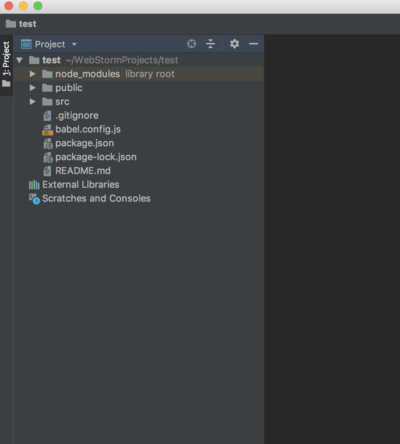
等文件下载完毕打开项目,发现项目结构和之前的版本有点不同,config 和 build 文件夹不见了,index.html 文件也不见了,却多了 pubilc 文件夹。
打开 public 发现 index.html 文件在这里。
配置
之前的配置文件都不见了,应该怎么修改配置呢,我们可以在项目下和 package.json 文件同级目录下新建 vue.config.js 文件,这是一个可选文件,如果存在就会被 @vue/cli-service 自动加载。
这个文件格式应该为:
module.exports = {
// 选项...
};导出的对象有多个选项,具体可以查看官方文档 vue-cli 用过 vue-cli2 的同学应该都知道,如果按照默认的配置,文件的路径是会有问题的,需要手动修改。比如 css 文件、js 文件、还有图片等静态资源。
新版本的脚手架修改起来就比较方便了,只需要在 vue.config.js 里面加上一行
module.exports = {
baseUrl: "./", // 配置基本url
};baseUrl 的详细解释可以去官网查看。
vue-cli3 还给出了多页面的配置选项 pages,这比之前配置多页面要方便的多。
module.exports = {
pages: {
index: {
// page 的入口
entry: "src/index/main.js",
// 模板来源
template: "public/index.html",
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: "Index Page",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"],
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: "src/subpage/main.js",
},
};上面是官网给出的代码,其中除了 entry 之外都是可选的。
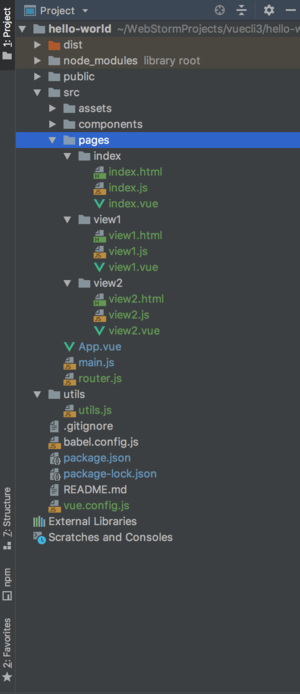
下面开始新建文件,在 src 文件加下新建 pages 文件夹:
里面每个文件夹都是一个单独的页面,里面有对应的 js、vue、html 文件。其实每一个文件夹就相当于一个单页面应用,写法和单页面相同。如果需要用到路由可以写在里面,也可以在外边单独建一个 router 的文件夹集中管理。这里只写出 index 的代码,其他都是类似的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div id="index"></div>
</body>
</html>import Vue from "vue";
import App from "./index.vue";
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
}).$mount("#index");
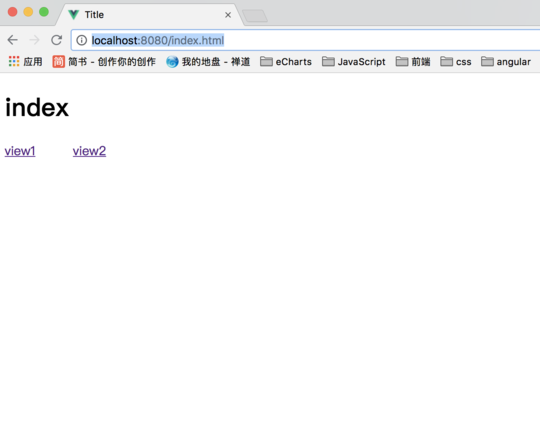
这里注意页面跳转是用的 <a> 链接,因为这是页面之间跳转,而不是路由。
接下来需要在 vue.config.js 里面进行多页面的配置。
const utils = require("./utils/utils");
module.exports = {
baseUrl: "./",
pages: {
index: {
entry: "src/pages/index/index.js",
template: "src/pages/index/index.html",
filename: "index.html",
},
view1: {
entry: "src/pages/view1/view1.js",
template: "src/pages/view1/view1.html",
filename: "view1.html",
},
view2: {
entry: "src/pages/view2/view2.js",
template: "src/pages/view2/view2.html",
filename: "view2.html",
},
},
};这里我只写了三个属性,然后运行项目就好了。
npm run serve效果图
之后如果要增加页面就在 vue.config.js 文件里面的 pages 选项里面增加就好了,但是如果一个一个的手动增加,感觉麻烦,也容易出错,那就再简单的配置一下自动读取到 pages 文件夹里面有哪些页面。
1.首先安装 glob 模块,接下来会用到。
npm install glob- 在 src 同级目录新建 utils 文件夹,里面新建
utils.js文件。
const glob = require("glob");
const PAGE_PATH = "./src/pages"; // 注意是./ 而不是../ 这可能和commen.js的加载有关系
module.exports = {
getPages: () => {
// 首先得到包含pages文件夹里面符合条件的路径数组
let entryHtml = glob.sync(PAGE_PATH + "/*/*.html");
// pages就是vue.config.js里面pages选项的值,是一个对象
let pages = {};
// 遍历得到的路径数组,从字符串中分割出需要的页面名字
entryHtml.forEach(filePath => {
let fileName = filePath.substring(
filePath.lastIndexOf("/") + 1,
filePath.lastIndexOf(".")
);
// 组建pages需要的值
pages[fileName] = {
entry: `src/pages/${fileName}/${fileName}.js`,
template: `src/pages/${fileName}/${fileName}.html`,
filename: `${fileName}.html`,
};
});
return pages;
},
};然后在 vue.config.js 里面引入
const utils = require("./utils/utils");
module.exports = {
baseUrl: "./",
pages: utils.getPages(),
};到这里一个简单的多页面项目就算配置完了,之前也用 vue-cli2 配置过多页面应用,感觉 vue-cli3 比之前要方便也更容易配置。
接口数据模拟
很多时候前端在后端接口还没有开发完成的时候,需要前端自己模拟数据,这个其实也很简单。
- 创建 json 文件,存放数据 首先在 public 文件夹下新建 api 文件夹,然后新建 user.json 文件,当然新建的文件夹和 json 文件名字是可以随意命名的。
{
"status": 200,
"data": ["Jack", "Tom", "Rose"]
}:::note 注意,json 文件要严格按照 json 文件的格式 :::
- 安装 axios
npm install axios或者
yarn add axios然后在 main.js 文件中简单配置
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import Axios from "axios";
Vue.prototype.axios = Axios;
Vue.config.productionTip = false;
new Vue({
router: router,
render: h => h(App),
}).$mount("#app");- 发送请求
最后就可以请求模拟的数据了,我在我新建的 index.vue 文件中的 mounted 生命周期函数中发送请求
mounted() {
this.axios.get('/api/data.json').then((res) => {
console.log(res, 'success')
}).catch((err) => {
console.log(err, 'error')
})
}:::note 注意:请求的路径必须和刚才创建的文件路径一致,否则会报 404 错误。 :::
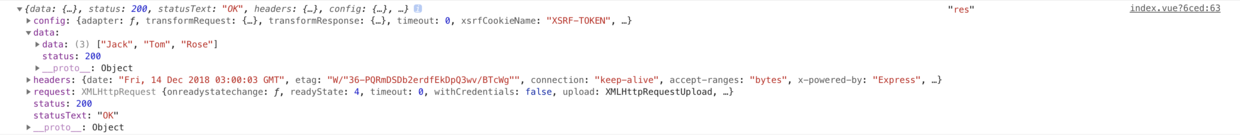
然后在运行项目,打开 index 页面就可以看到打印的信息
可以看到返回的数据中有个 data 属性,它的值就是我们定义的数据。
好了,有错误欢迎指出,谢谢!😀😀